Как создать карту для собственного бизнеса: лайфхаки от API "Яндекс Карт"

Токбулатов
руководитель проектов API "Яндекс Карт"
Большинство современных людей используют геосервисы - интерактивные цифровые карты и инструменты, которые позволяют определить местоположение и анализировать геоданные. Согласно исследованию RocketData, 79% пользователей в поисках нужного товара или услуги обращаются именно к картам. При этом покупатели нового поколения не готовы уходить с сайта или из приложения, чтобы уточнить адрес на внешнем ресурсе. Вероятнее всего, они откажутся от корзины, если процесс оформления заказа займет много времени или покажется сложным. Именно поэтому наличие карты на собственном сайте - must have для бизнеса. Как и зачем создавать интерактивную карту, рассказал руководитель проектов API "Яндекс Карт" Антон Токбулатов.
Итак, зачем бизнесу своя карта?
-
Не упустить потенциальных покупателей. Отсутствие карты на сайте или в мобильном приложении усложняет процесс оформления доставки в пункт самовывоза и затрудняет поиск торговой точки, из-за чего 18% пользователей отказываются от корзины.
-
Улучшить клиентский сервис. Если на сайте или в приложении нет карты, пользователю приходится прибегать к сторонним сервисам для поиска точки продаж или ПВЗ, что в свою очередь может уменьшить воронку продаж, ведь часть пользователей просто не завершат заказ. Скорее всего, покупатель сделает выбор в пользу более удобного сайта, где не придется прибегать к лишним действиям.
-
Оптимизировать процессы. Собственная карта помогает уменьшить нагрузку на колл-центр и упростить процесс оформления заказов, так как пользователи могут самостоятельно посмотреть адрес магазина или пункта выдачи, выбрать нужное здание и вход без лишних уточняющих вопросов к администраторам. Одновременно повышается эффективность работы курьеров и сервисных команд: со встроенными картами в корпоративном приложении они могут сразу видеть весь объем заказов на день, расписание и маршруты до нужных адресов и дополнительную информацию от покупателя, не переключаясь на другие ресурсы.
Лайфхаки по созданию карты
Как создать карту
Сегодня не нужно нанимать отдельного специалиста или иметь целый IT-отдел, чтобы встроить интерактивную карту на свой сайт или в приложение. Для этого можно воспользоваться инструментами программных библиотек, которые содержат самые популярные опции маршрутизации и навигации для бизнеса. Например, JS API и MapKit SDK: первый позволяет внедрить интерактивные карты на сайт, второй - в мобильное приложение. В данных библиотеках кода есть встроенные подсказки по созданию карты, также можно воспользоваться руководством на официальном сайте.
Оба продукта имеют широкий функционал и позволяют разметить зоны доставки или сервисного обслуживания, а еще отметить все необходимые объекты на карте - магазины, банкоматы, пункты выдачи и др. JavaScript API также дает возможность настроить удобный поиск объектов по типу организации или названию прямо на интерактивной карте веб-сайта. И все это удобно сделать самостоятельно.
Как изменить внешний вид карты
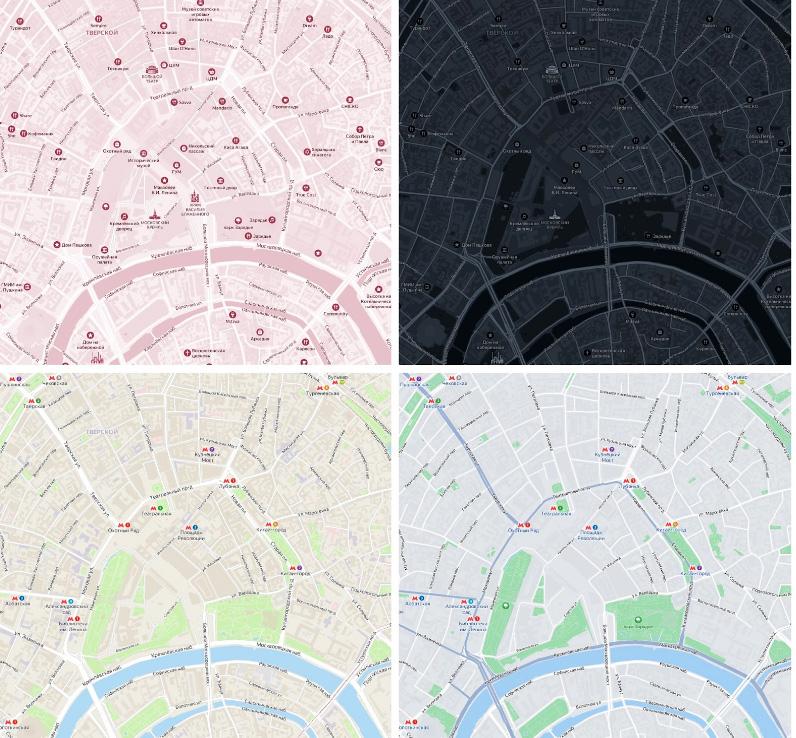
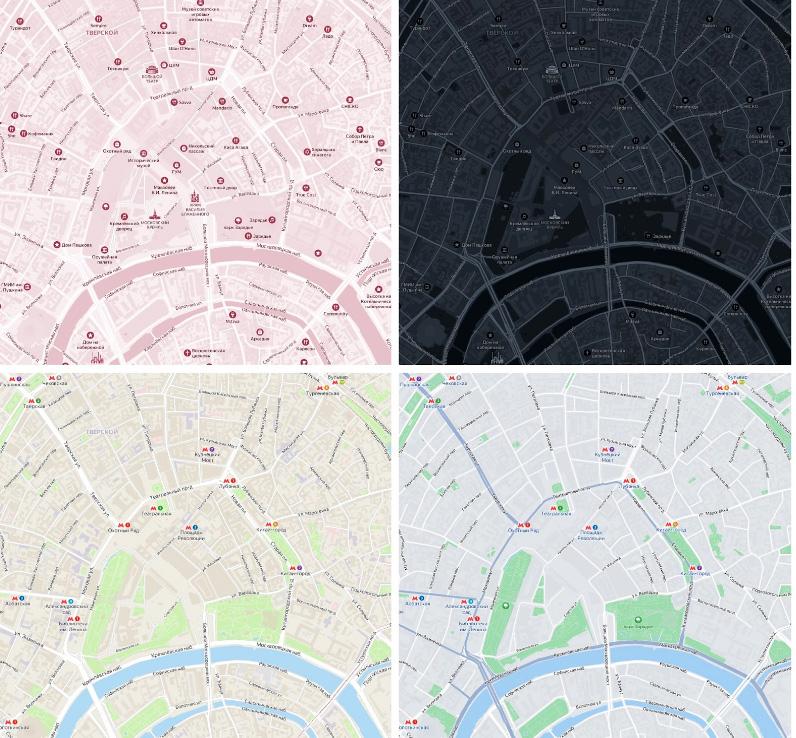
Если карта не вписывается в дизайн сайта или брендинг компании, ее можно визуально адаптировать. В JS API вместо растровых карт - векторные, благодаря чему можно гибко менять дизайн под различные задачи. На картах можно изменить цвета и размеры зданий, дорог, меток организаций, травы и других элементов. Это полезно не только с точки зрения эстетического восприятия, но и для функциональности - таким образом можно расставить нужные акценты и управлять вниманием пользователя.
 Возможности кастомизации карты в JS API 3.0.
Возможности кастомизации карты в JS API 3.0. Возможности кастомизации карты в JS API 3.0.
Возможности кастомизации карты в JS API 3.0.
Как сделать подсказки на карте
Чтобы на интерактивной карте появлялись подсказки с важной информацией для пользователя, например всплывающие окна с часами работы пункта выдачи заказов, рекомендуется воспользоваться специальным дополнением - модулем Hint. Он позволяет отображать подсказки на отдельных элементах карты. В библиотеке JS API доступен образец, куда можно вставлять свои данные и затем забирать итоговый код для своего сайта.
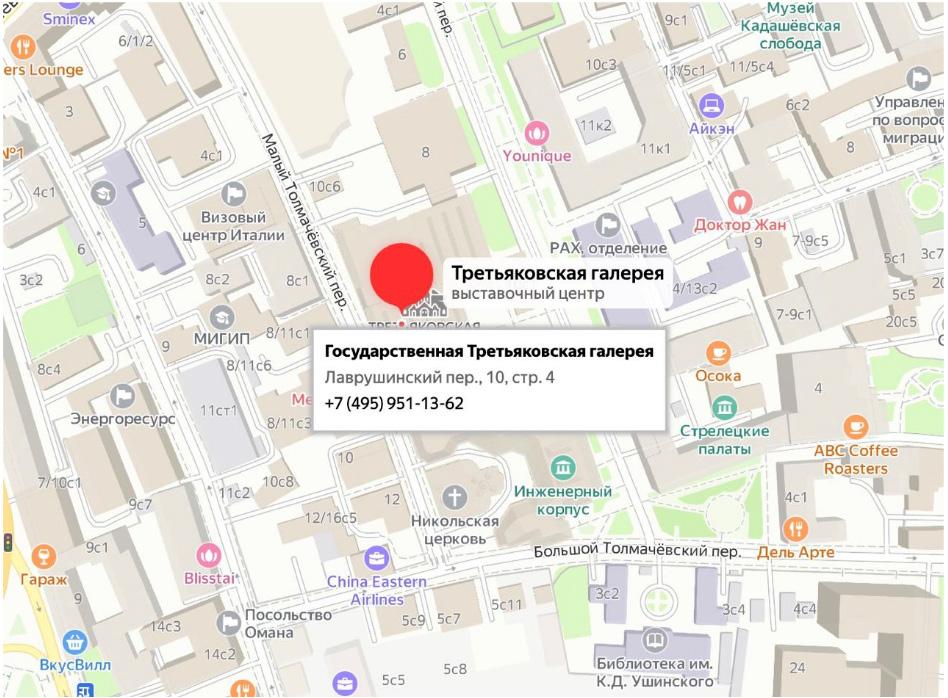
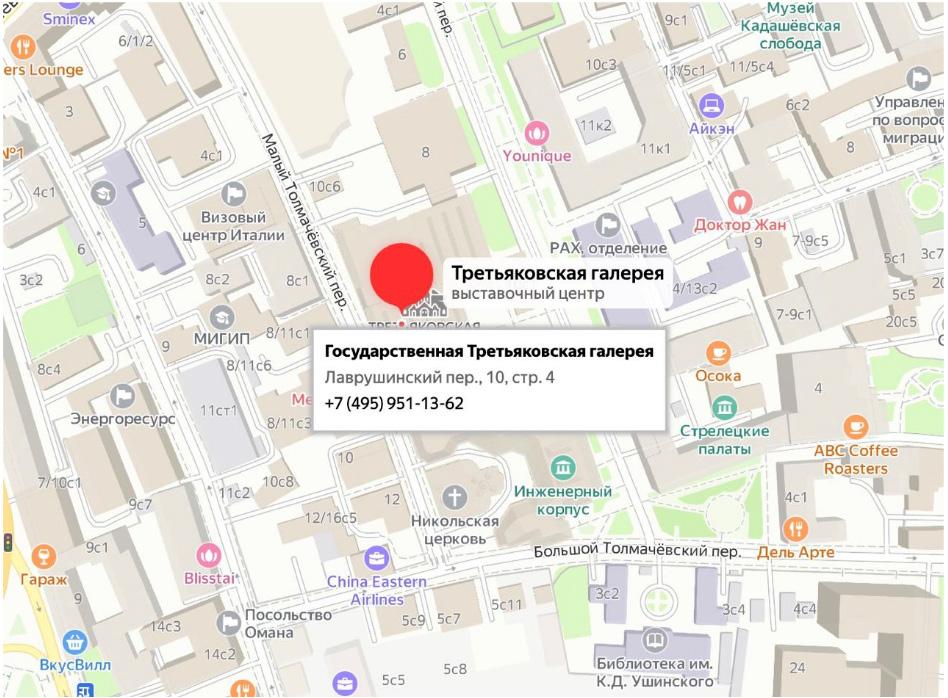
 Возможности модуля Hint по отображению подсказок на карте
Возможности модуля Hint по отображению подсказок на карте Возможности модуля Hint по отображению подсказок на карте
Возможности модуля Hint по отображению подсказок на карте
Как компактно отобразить множество точек на карте
Если у вашего бизнеса много торговых точек или пунктов выдачи поблизости, то для визуального расхламления карты можно использовать модуль Clusterer. Он позволяет компактно отображать группы маркеров, улучшая читаемость карты и упрощая навигацию для пользователей, которые могут не беспокоиться, что случайно выберут не тот объект.
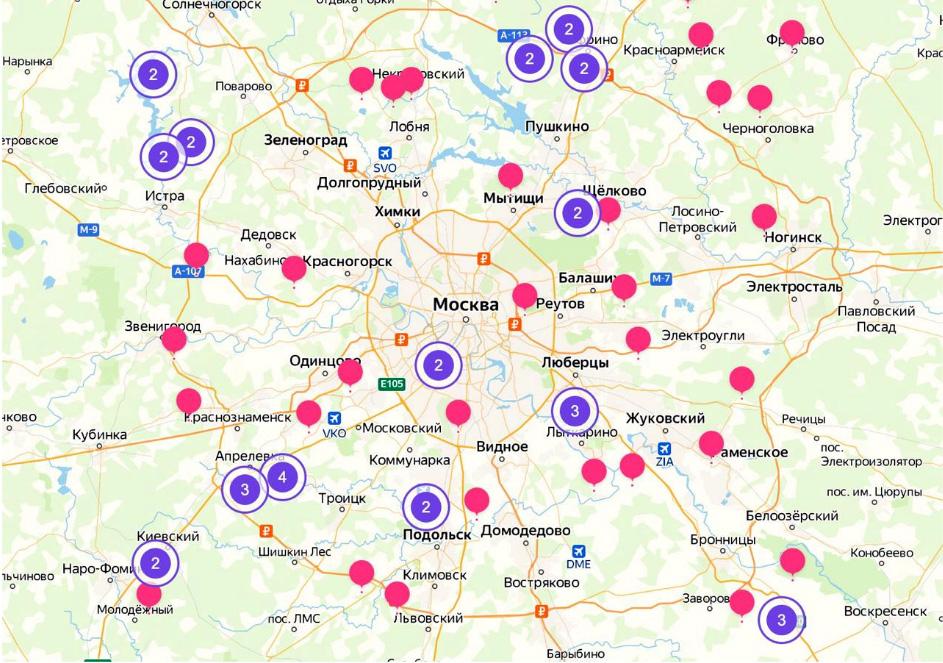
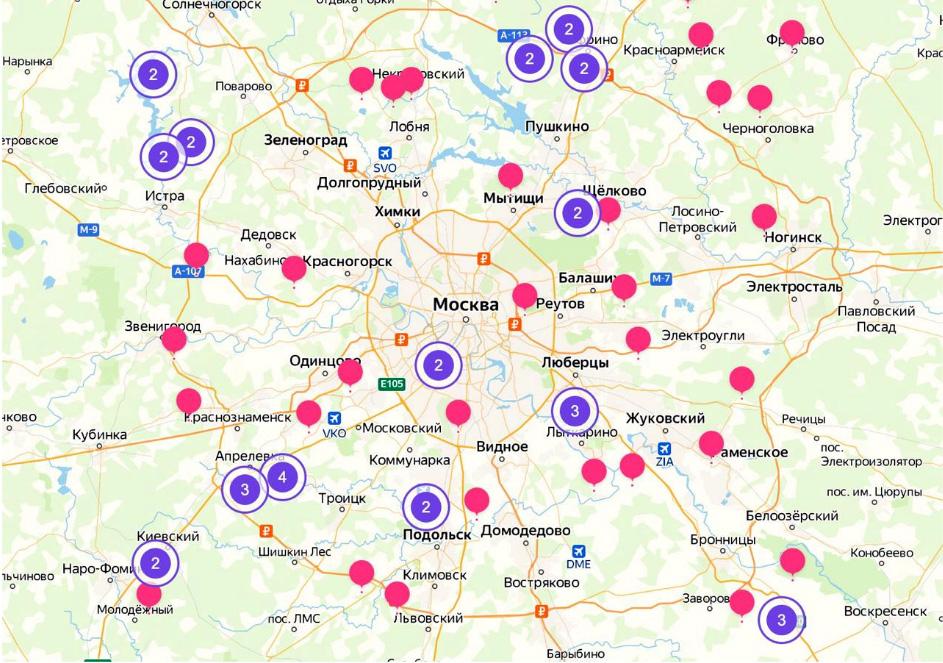
 Возможности модуля Clusterer по отображению множества точек на карте
Возможности модуля Clusterer по отображению множества точек на карте Возможности модуля Clusterer по отображению множества точек на карте
Возможности модуля Clusterer по отображению множества точек на карте